CSS入门学习总结(文章目录在窗口最👉)
0. 何为CSS
CSS 是级联样式表(Cascading Style Sheets)的缩写。因为网页内容由HTML元素构成,但这些元素的位置、距离、大小、颜色、是否显示、透明度等多种外观样式都由CSS负责美化。
小贴士:在Internet早期阶段,CSS还未被大量采用前,页面的内容和样式都由HTML来负责,当 万维网联盟 W3C 意识到这个问题后于1997年推出了CSS 1.0,从此正式推动了网页内容(HTML)和表现(CSS)的分离。
经典入门简单上限高。
1. CSS基本技巧
1.1 语法
一条 CSS 样式规则由两个主要的部分构成:选择器,以{}包裹的一条或多条声明。
h1{
color:blue; /*颜色:蓝色*/
font-size:12px; /*字体大小:12px*/
text-align:center; /*文本样式:居中*/
}
代码剖析:
- 选择器:
h1,大括号内包裹的所有声明将作用于页面内的所有<h1>元素 color,font-size等是声明中的 属性blue,12px声明了 属性的值 ,用:分开属性与它的值。
选择器:
选择器用于定位页面中众多元素的目标对象,除了元素选择器外还有 id和class 选择器,他们的定位更加精准,其中class选择器使用非常普遍。
- id 选择器(元素的id值唯一)
/* 注意:id选择器前有 # 号*/
#sky{
color: A593E0;
}
以上规则表明,这条样式将找到页面内 id 为 sky 的元素让它的内容变成蓝色。
<p id="sky">紫紫的天空~</p>
<p id="water">青青的湖水~可我的id没有被选择</p>
效果如下:
紫紫的天空
青青的湖水~可我的id没有被选择
- class选择器 (不唯一)
与 id选择器 不同的是,id是去选元素,一个元素只能用一种 id 中的内容,而 class 更像是被元素挑选,所以一个元素可以包含多个 class。
/* 注意:class选择器前有 . 号。 */
.center{
text-align: center;
}
.large{
font-size: 30px;
}
.red{
color: red;
}
<p class="center">我会居中显示的</p>
<p class="red">我是红色的</p>
<p class="center large red">我又红又大还居中</p>
<p class="red">我也可以是红的</p>
综上我们发现,class 在某种程度上可以极大程度上简化代码,使其更容易被读懂、分享,再加上可以被元素包含多个所以应用非常普遍。
组合选择器:
三种选择器之间可以进行组合,由此得到简洁精确的选择。首先学习两种最基本的组合选择器:
-
后代选择器(👴的后代都必须按照爷的要求走):
写作格式:以空格为分隔符,如:
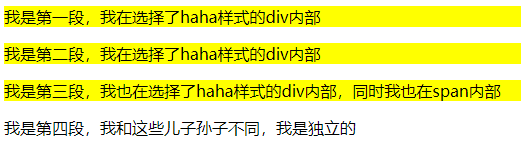
.haha p表示在选择了.haha元素内所有<p></p>元素内容都遵循.haha的样式走;参考代码如下:<style> .haha p { background-color: yellow; } </style> <div class="haha"> <p>我是第一段,我在选择了haha样式的div内部</p> <p>我是第二段,我在选择了haha样式的div内部</p> <span> <p>我是第三段,我也在选择了haha样式的div内部,同时我也在span内部</p> </span> </div> <p>我是第四段,我和这些儿子孙子不同,我是独立的</p>显示效果如下:

-
子选择器(👶宝宝只认上一代,隔了一代就六亲不认):
也称作直接后代选择器。写作格式:以
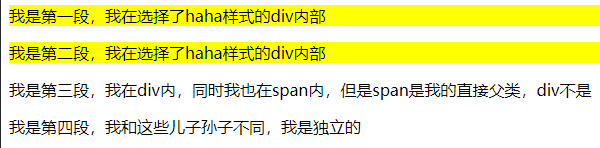
>为分隔符,如:.haha>p表示在选择了.haha元素内所有以其为直接父代的<p></p>元素内容都遵循.haha的样式走;参考代码如下:<style> .haha>p { background-color: yellow; } </style> <div class="haha"> <p>我是第一段,我在选择了haha样式的div内部</p> <p>我是第二段,我在选择了haha样式的div内部</p> <span> <p>我是第三段,我在div内,同时我也在span内,但是span是我的直接父类,div不是</p> </span> </div> <p>我是第四段,我和这些儿子孙子不同,我是独立的</p>显示效果如下:

如图所示,子选择器只认自己的第一代子孙,后面的🐒猴子猴孙都得不到它的照顾。
1.2 三种生效方式
让定义完成的 css样式 生效一般有三种方法:外部样式表,内部样式表,内联样式表。
外部样式表:
外部样式表实目前使用样式的主流方式,其中,CSS 内容被分离HTML文件,被定义在与HTML文档同目录下的 .css 文件中,结构清晰的同时还能被其他页面重复使用。
一般情况下会在html文档同一目录下建立专门存放CSS样式表的文件,如此我们引入样式文件时路径就变为 ./css/mycss.css 之类的。
引入方法:
<head>
<meta charset="utf-8">
<!-- 注意下面这个语句,将导入外部的 mycss.css 样式表文件 -->
<link rel="stylesheet" type="text/css" href="mycss.css">
<title>页面标题</title>
</head>
<!--注意必须在head里面引用-->
内部样式表:
使用 <style></style> 元素将CSS内容包裹在一起储存在HTML文档中,但一般而言,只有当页面内样式较少时才会采用这种方式。
内联样式:
直接把样式属性写到要应用的元素中,如:
<p style="color:#566270;"><b>I am a fool</b></p>
I am a fool.
这是一种极不灵活的方式,实际应用中非常少见。
但是:博主认为,因为Markdown目前能直接支持很多HTML元素,但不能直接支持CSS外部样式表;而在单独书写.md文件时恰好可以通过内联样式来做到让笔记美观的同时又能隐藏样式表代码还提高了代码可读性,由此可见内联样式表在markdown中还是有用武之地的。(比如现在这个盒子就是通过内联样式书写的)
级联的优先级:
当一种元素同时使用了三种样式来指定一种属性的三种不同的值,这个时候会根据优先级取值:
- 内联样式
- 内部样式表
- 外部样式表
- 游览器缺省样式
总之就是,谁最近谁生效。
1.3 颜色+尺寸+对齐
颜色:
颜色的重要性不言而喻,懂得都懂,css中采用颜色名称和RGB16进制值来设定前景和背景颜色。
#A593E0
#E0E3DA
#FFFFF3
#566270
在没有美学基础的情况下,选用一种耐看、易用、符合心意的配色是很艰难的,但这里有两个地方为我们提供了不少合适的方案:去ColorDrop或者LOLcorlors挑选自己喜欢的配色吧。本篇笔记通过后者寻找的主题配色如上。
尺寸与对齐:
height和 width 分别规定了元素内容占据的高和宽。而常见的尺寸单位有像素 px 和百分比 % 等。
而对于元素中的文本,除了可以用px设置字体大小,还可以使用 <text-align> 文本对齐元素,它的属性有,left, center, right,如果元素缺省则是左对齐。
1.4 盒子模型
盒子模型是指一个HTML 元素可以看作一个如图所示的盒子:从内到外这个盒子是由内容 content, 内边距 padding, 边框 border, 外边距 margin构成的。
Margin
|
说明:
- Content 盒子的内容,如文本、图片等
- Padding 填充,也叫内边距,即内容和边框之间的区域
- Border 边框,默认不显示
- Margin 外边距,边框以外与其它元素的区域
- 它们在样式表中都有四个方向可单独定义
边框 Border:
Border是盒子模型的第二层,在css中用 border 表示 ,下表是支持的常见属性和作用:
| 属性 | 作用 |
|---|---|
| border(同名属性) | 上下左右全局边框,可设置边框样式和颜色 |
| -top,-bottom,-left,-right | 分别用来设置上、下、左、右单一属性的值 |
| radius | 使边框变为圆角 |
边距 Padding:
Padding 是盒子模型的第三层,它分离了内容Content和边框Border,使内容得到样式的同时也更加清晰,而 Padding 的常用的前两个属性和 Border 相同,此外它们都有简写的方法:
padding: 25px 50px 75px 100px; 代表上,右,下,左**(顺时针)**四条边距的宽度
border: 25px 50px; 分别代表上下,左右的边框宽度
注意:要想查看一个页面的盒子模型元素布局,右键它选择审查元素即可:然后你会发现一个元素真正占据的宽度应该是左外边距 + 左边框宽度 + 左内边距 + 内容宽度 + 右内边距 + 右边框宽度 + 右外边距。因此,我们在用width属性设置元素的宽度时,实际上只设置了其内容的宽度。
1.5 元素位置
定位:
元素还有一个重要的属性,那就是它们的位置 position ,该属性对元素进行定位后我们才能使用 top , bottom , left , right ,该元素有以下值:
| 元素名 | 定义 |
|---|---|
| static | 默认属性:没有特别声明position或者声明position:static效果都一样——即按照元素在HTML出现的先后顺序从上到下从左到右进行元素位置的安排。 |
| fixed | 固定:相对于用户的视窗固定住元素的位置,比如它可以让一个元素永远待在你看到的页面的右下角。 |
| relative | 相对:相对于此元素的静态(static)位置用 top ,left 等元素进行偏移 |
| absolute | 绝对:将使元素相对于其最近设置了定位属性(非static)的父元素进行偏移。如果该元素的所有父元素都没有设置定位属性,那么就相对于**<body>**这个父元素。 |
内容溢出:
当元素内容超过其指定的区域时,我们通过 溢出 overflow 属性来处理这些溢出的部分。
溢出属性有一下几个值:
- visible 默认值,溢出部分不被裁剪,在区域外面显示
- hidden 裁剪溢出部分且不可见
- scroll 裁剪溢出部分,但提供上下和左右滚动条供显示
- auto 裁剪溢出部分,视情况提供滚动条
浮动:
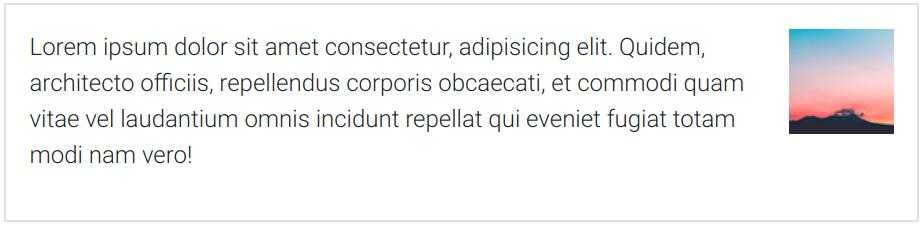
图文并茂是一直是优质文章的看点之一,但如何让文字与图片进行自动排列呢?这里就要用到 float 属性让某元素进行水平移动(直到它的外边缘碰到包含框或另一个浮动框的边框为止),同时它周围的元素也会重新进行排列。比如当我们想要达到下图中的效果时:

它的源代码如下:
<img src="图片地址" style="float:right" alt="图片名">
<p>文字部分</p>
注意:一个元素浮动后,其后的元素将尽可能包围它,或者说出现在这个浮动元素的左或右方。 如果希望浮动元素后面的元素在其下方显示,可使用clear: both样式来进行清除。
***1.6 不透明度:
我们可以用opacity对任何元素(不过常用于图片)设置不透明度:值在**[0.0~1.0]**之间。效果如下:

<img style="opacity:0.2;" src="www.xxx.com" alt="XXX"><!--大概就是这么用的-->
emmm,我知道把它单独拿出来作为一节内容比较少,但随着学习的深入,后面还会在此节补充一些其他类似的样式内容。
1.7 伪类和伪元素:
伪类**(pseudo-class)或伪元素(pseudo-element)**用于自定义元素的某种特定的状态或位置等。比如当我们想要进行以下比较复杂的操作时就可以用到preudo:
-
鼠标移到某元素上变换背景颜色
-
自定义超链接访问前后访问后样式
-
给段落第一个字的字号超级加倍
这样说起来可能还不太懂,请后面表中的例子进行理解。
语法:
伪类/元素语法较为特殊,选择器开头接冒号,再跟上某个伪类/元素
selector:pseudo-class/pseudo-element {
property/*属性*/:value;/*值*/
}
常用实例表:
| 伪类/伪元素 | 作 用 |
|---|---|
| a:link {color:blue;} | 未访问的链接是蓝色 |
| reda:visited {color:red;} | 已访问的链接是红色 |
| a:hover {color:gery;} | 鼠标划过链接是灰色 |
| p:hover {background-color: red;} | 鼠标移到段落则改变背景颜色为红色 |
| p:first-line{color:blue;} | 段落的第一行显示蓝色 |
| p:first-letter{font-size: xx-large;} | 段落的第一个字超大 |
| h1:before/after { content:url(smiley.gif); } | 在每个一级标题前后插入该图片 |
1.8 错题梳理总结:
-
在 CSS 中导入样式表的正确语法是:@import url(css/example.css);
-
如何显示没有下划线的超链接:a {text-decoration:none}
-
边框自定义顺序是**顺时针**排列的
-
盒子模型中的内容不能给予负值
-
如何产生带有正方形标记的项目列表:list-style-type: square;
-
如何给 CSS3 中的元素添加阴影:box-shadow: 10px;
-
如何使用 CSS3 调整背景图像的大小:background-size: 80px 60px;
-
如何使用 CSS3 添加文本阴影:text-shadow: 5px 5px 5px grey;
-
有效的 CSS3 转换语句:matrix()
-
box-shadow 支持所有浏览器
-
border-radius 设置为 0 会发生什么?什么™de都不会发生🤡🤡🤡🤡🤡
-
要使 CSS3属性在较老的 Mozilla Firefox 浏览器上工作,需要-moz-前缀
-
font-size 值可以是绝对大小,也可以是相对大小
-
用于更改背景颜色:background-color:
-
通常用于水平居中:argin: 0 auto;
总结:
知道你哪最不行了吗?代码写少了好多元素名都不熟悉,八嘎!
1.9 进阶指南:
开头就说过CSS入门容易但掌握十分困难,这里是两本免费但质量十分优秀的书籍供你走完剩下的道路:CSS权威指南 和 CSS In Depth (你要是发现点了进不去很正常,因为它们不在国内)
我让内部样式表生效。